

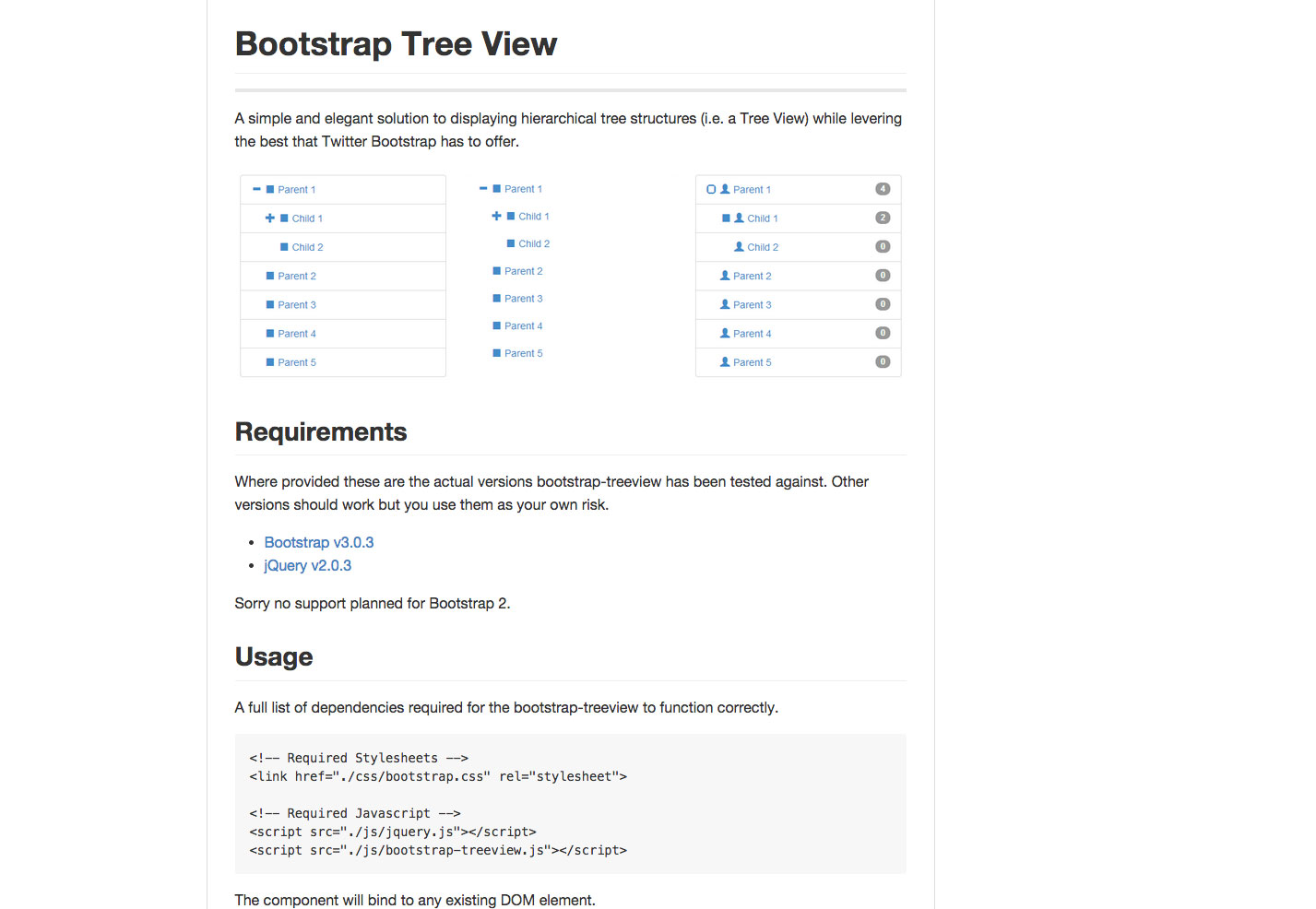
The following is the code snippet for the tree CSS. It has 980 lines of code, 0 functions and 15 files. bootstrap-treeview saves you 413 person hours of effort in developing the same functionality from scratch. In the below example, we will use Bootstrap Treeview JS so that we can build the dynamic tree structure in Codeigniter 3. We will use PHP Codeigniter 3 and Bootstrap Treeview JS to do this.
#BOOTSTRAP TREEVIEW HOW TO#
In this step, we are going to learn about how to create a dynamic tree view. Installation instructions, examples and code snippets are available. PHP Codeigniter 3 - Create Dynamic Tree View using Bootstrap Treeview JS. Also see: Learn Coding Online Quickly design and customize responsive mobile-first sites with Bootstrap, the worlds most popular front-end open source toolkit.
#BOOTSTRAP TREEVIEW INSTALL#
The preceding code shows how books are associated with an author in the GET action method and how to get a selected tree node (authors and books) in the POST request.īootstrap CSS is already added to the application but we write a new custom CSS for the tree view design. bootstrap-treeview releases are available to install and integrate. Bootstrap Treeview by is a plug-in for the jQuery Javascript library. SelectMany(a => a.BookViewModel.Where(b => b.IsWritten)).ToList()




 0 kommentar(er)
0 kommentar(er)
